當(dāng)人們想到網(wǎng)頁設(shè)計時,通常首先想到的是華麗的視覺效果、令人驚嘆的動畫和迷人的美學(xué)。但實際上,創(chuàng)建一個成功且有影響力的網(wǎng)站背后是一門更為復(fù)雜的科學(xué)。
斯坦福大學(xué)開展的一項研究發(fā)現(xiàn),75% 的用戶會根據(jù)公司網(wǎng)站的外觀來判斷其可信度。這強(qiáng)調(diào)了這樣一個觀點:網(wǎng)頁設(shè)計不僅僅是吸引人的圖片。它還關(guān)乎創(chuàng)造一種無縫、直觀的用戶體驗,以吸引并留住訪客的注意力。
因此,您可以選擇走一條漫長的反復(fù)試驗之路,隨著時間的推移,您將逐漸磨練自己的技能和洞察力。或者,您可以走捷徑,利用這 11 條網(wǎng)頁設(shè)計技巧和指南來幫助您創(chuàng)建令人驚嘆且響應(yīng)迅速的網(wǎng)頁設(shè)計。
那么,讓我們開始吧!

在移動設(shè)備日益占主導(dǎo)地位的世界中,采用移動優(yōu)先的設(shè)計方法不再是一種選擇,而是一種必需。由于大量網(wǎng)絡(luò)流量來自移動設(shè)備,因此企業(yè)必須在其網(wǎng)頁設(shè)計策略中優(yōu)先考慮移動用戶體驗。
移動優(yōu)先設(shè)計是指在設(shè)計過程中首先考慮移動設(shè)備,然后擴(kuò)展到更大的屏幕尺寸。這確保了最重要的元素在較小的屏幕上可見且可用。針對較小的屏幕進(jìn)行設(shè)計還迫使設(shè)計師簡化、簡化和增強(qiáng)用戶體驗。
這種方法是為了應(yīng)對“桌面優(yōu)先”策略的局限性而開發(fā)的。它現(xiàn)在已成為設(shè)計流程的基本組成部分。
以下是有效實施此方法的方法:
通過移動優(yōu)先的方法,您不僅能與時俱進(jìn),還能為更加用戶友好的數(shù)字化未來鋪平道路。
一致性是一個關(guān)鍵因素,它通常決定了用戶體驗是否良好。它讓用戶在瀏覽您的網(wǎng)站時有一種熟悉和輕松的感覺,從而減輕他們的認(rèn)知負(fù)擔(dān)。
一致的設(shè)計包括在整個網(wǎng)站上保持統(tǒng)一的視覺語言,包括排版、配色方案、布局、按鈕樣式和圖像。這些元素的不一致會導(dǎo)致混亂和沮喪。這可能會導(dǎo)致用戶離開網(wǎng)站。
布局、字體和調(diào)色板缺乏一致性,可能會讓網(wǎng)站顯得混亂且難以導(dǎo)航。用戶在這種雜亂的設(shè)計中尋找基本信息時,經(jīng)常會感到困惑。
雖然突破設(shè)計界限至關(guān)重要,但保持一致的設(shè)計語言對于打造引人入勝且用戶友好的體驗至關(guān)重要。用戶在您網(wǎng)站上的旅程應(yīng)該比過山車更順暢。因此,在您進(jìn)行實驗和創(chuàng)新的同時,請保持設(shè)計的一致性。
網(wǎng)絡(luò)可訪問性旨在確保每個人都可以使用您的網(wǎng)站,無論是否有任何殘疾或限制。這是用戶體驗設(shè)計的一個重要方面,但經(jīng)常被忽視,但它與美觀或功能同樣重要。
從本質(zhì)上講,網(wǎng)絡(luò)可訪問性意味著以不排除任何人的方式設(shè)計您的網(wǎng)站。這涉及從網(wǎng)站的結(jié)構(gòu)和布局到視覺效果和內(nèi)容本身的方方面面。
《Web 內(nèi)容可訪問性指南》(WCAG)概述了 Web 可訪問性的指導(dǎo)原則。這些指導(dǎo)原則非常簡單明了。它們建議網(wǎng)站應(yīng)具有可感知性、可操作性、可理解性和穩(wěn)健性。
簡單來說:
視覺層次結(jié)構(gòu)是網(wǎng)頁設(shè)計中組織和排列設(shè)計元素的關(guān)鍵原則。它根據(jù)信息的重要性引導(dǎo)用戶瀏覽信息布局。它使用視覺提示來引導(dǎo)瀏覽者的視線,并直觀地引導(dǎo)他們?yōu)g覽網(wǎng)站的內(nèi)容。
以下是建立清晰視覺層次的一些方法:
仔細(xì)考慮這些設(shè)計元素,您就可以構(gòu)建強(qiáng)大的視覺層次結(jié)構(gòu)。這可以引導(dǎo)用戶順利瀏覽您的內(nèi)容。因此,您的網(wǎng)站對用戶來說會變得更加友好和有效。
網(wǎng)頁設(shè)計就是在獨特性和滿足用戶期望之間取得適當(dāng)?shù)钠胶狻N覀兌冀?jīng)常使用互聯(lián)網(wǎng),并且習(xí)慣了某些功能。這些功能包括:
有些設(shè)計師可能想忽略這些標(biāo)準(zhǔn)以彰顯獨特性。但這不是一個好主意。在遵循網(wǎng)絡(luò)標(biāo)準(zhǔn)的前提下,仍然有發(fā)揮創(chuàng)造力的空間。
把它想象成建筑。建筑規(guī)則確保建筑安全舒適。建筑師遵守這些規(guī)則不僅僅是因為他們必須這樣做,還因為他們確保安全和舒適。
網(wǎng)頁設(shè)計也是如此。您可以制作一個令人難忘的網(wǎng)站,同時滿足用戶的期望。如果您不這樣做,用戶可能會對您的網(wǎng)站感到不舒服甚至失望。
創(chuàng)建網(wǎng)站時,保持一致的品牌形象非常重要。一致的品牌形象有助于在受眾中建立認(rèn)知和信任。以下是您可以采取的措施來確保品牌形象的一致性:
關(guān)注這些元素有助于您為用戶提供無縫體驗,同時增強(qiáng)品牌的形象和認(rèn)知度。
視覺效果可以吸引和吸引網(wǎng)站訪問者,但真正有效的用戶體驗 (UX) 不僅限于美觀。它還涵蓋功能性、易用性和可訪問性。
作為網(wǎng)頁設(shè)計師,在構(gòu)建用戶流時,請考慮以下問題:
如果用戶測試對這些問題的答案是肯定的,那么您就能夠提供無縫的用戶體驗 (UX) 和用戶友好的用戶界面 (UI)。
轉(zhuǎn)化文案不僅僅是說服讀者購買您的產(chǎn)品。它是一種有效的工具,可以影響客戶旅程的每個階段——從最初的認(rèn)知到最終的購買決定。
這種寫作風(fēng)格使用行動驅(qū)動的語言來同時教育和激勵人們。您可以在整個網(wǎng)站中使用它 - 在主頁、“關(guān)于我們”頁面、文章、登錄頁面,甚至定價頁面上。
以下是如何出色地撰寫轉(zhuǎn)換文案的方法:
衡量您寫作努力的最終標(biāo)準(zhǔn)是訪問者是否被迫點擊您的 CTA 按鈕。
網(wǎng)頁設(shè)計中一個關(guān)鍵但經(jīng)常被忽視的組成部分是行動號召 (CTA)。CTA 引導(dǎo)您的訪問者實現(xiàn)預(yù)期的轉(zhuǎn)化目標(biāo),從注冊新聞通訊到購買產(chǎn)品。
有效的 CTA 起到最后的推動作用,激勵潛在客戶采取行動。以下是一些有說服力的示例:
通過在整個網(wǎng)站上戰(zhàn)略性地放置這些引人注目的 CTA,您可以創(chuàng)造與潛在客戶建立聯(lián)系的機(jī)會。這將擴(kuò)大您的客戶群并促進(jìn)業(yè)務(wù)增長。
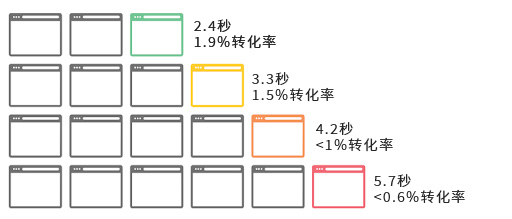
無論您的網(wǎng)頁設(shè)計多么出色,確保您所包含的組件不會影響頁面的加載速度都至關(guān)重要。當(dāng)您開發(fā)網(wǎng)站以迎合各種設(shè)備時,優(yōu)化代碼、內(nèi)容和圖像以提高加載速度至關(guān)重要。
那么,為什么頁面速度如此重要?
原因如下:

頁面加載速度也會影響您的 SEO 性能。Google 會密切監(jiān)控用戶體驗和跳出率,因此如果人們在您的網(wǎng)站上只停留幾秒鐘,Google 的算法可能會降低您網(wǎng)站在搜索結(jié)果中的可見性。
簡而言之,您應(yīng)該優(yōu)先優(yōu)化網(wǎng)站的移動版和桌面版(以及介于兩者之間的所有屏幕尺寸)的加載速度。您可以使用 Google Pagespeed Insights、或 Web Page Test 等工具來分析和提高網(wǎng)站的速度。
當(dāng)您的網(wǎng)站跳出率不斷上升,而您又不確定原因時,請聯(lián)系明企科技,我們將為您指定詳細(xì)的改進(jìn)方案。
您可以進(jìn)行 A/B 測試并收集相關(guān)指標(biāo),以確定哪種設(shè)計變體效果最佳。A/B測試的目標(biāo)是使設(shè)計反饋和測試過程盡可能無縫,從而促進(jìn)更快、更高效的網(wǎng)站設(shè)計改進(jìn)。
立即聯(lián)系我們,看看我們?nèi)绾魏喕木W(wǎng)頁設(shè)計流程。
【上一篇】: IT 外包服務(wù)及其選擇理由
【下一篇】: 為什么需要交互式網(wǎng)站設(shè)計