2024 年值得遵循的 11 個(gè)最佳網(wǎng)頁(yè)設(shè)計(jì)實(shí)踐/指南
當(dāng)人們想到網(wǎng)頁(yè)設(shè)計(jì)時(shí),通常首先想到的是華麗的視覺(jué)效果、令人驚嘆的動(dòng)畫和迷人的美學(xué)。但實(shí)際上,創(chuàng)建一個(gè)成功且有影響力的網(wǎng)站背后是一門更為復(fù)雜的科學(xué)。
斯坦福大學(xué)開(kāi)展的一項(xiàng)研究發(fā)現(xiàn),75% 的用戶會(huì)根據(jù)公司網(wǎng)站的外觀來(lái)判斷其可信度。這強(qiáng)調(diào)了這樣一個(gè)觀點(diǎn):網(wǎng)頁(yè)設(shè)計(jì)不僅僅是吸引人的圖片。它還關(guān)乎創(chuàng)造一種無(wú)縫、直觀的用戶體驗(yàn),以吸引并留住訪客的注意力。
因此,您可以選擇走一條漫長(zhǎng)的反復(fù)試驗(yàn)之路,隨著時(shí)間的推移,您將逐漸磨練自己的技能和洞察力。或者,您可以走捷徑,利用這 11 條網(wǎng)頁(yè)設(shè)計(jì)技巧和指南來(lái)幫助您創(chuàng)建令人驚嘆且響應(yīng)迅速的網(wǎng)頁(yè)設(shè)計(jì)。
那么,讓我們開(kāi)始吧!

2024 年響應(yīng)式網(wǎng)頁(yè)設(shè)計(jì)最佳實(shí)踐
1.移動(dòng)優(yōu)先的設(shè)計(jì)方法
在移動(dòng)設(shè)備日益占主導(dǎo)地位的世界中,采用移動(dòng)優(yōu)先的設(shè)計(jì)方法不再是一種選擇,而是一種必需。由于大量網(wǎng)絡(luò)流量來(lái)自移動(dòng)設(shè)備,因此企業(yè)必須在其網(wǎng)頁(yè)設(shè)計(jì)策略中優(yōu)先考慮移動(dòng)用戶體驗(yàn)。
移動(dòng)優(yōu)先設(shè)計(jì)是指在設(shè)計(jì)過(guò)程中首先考慮移動(dòng)設(shè)備,然后擴(kuò)展到更大的屏幕尺寸。這確保了最重要的元素在較小的屏幕上可見(jiàn)且可用。針對(duì)較小的屏幕進(jìn)行設(shè)計(jì)還迫使設(shè)計(jì)師簡(jiǎn)化、簡(jiǎn)化和增強(qiáng)用戶體驗(yàn)。
這種方法是為了應(yīng)對(duì)“桌面優(yōu)先”策略的局限性而開(kāi)發(fā)的。它現(xiàn)在已成為設(shè)計(jì)流程的基本組成部分。
以下是有效實(shí)施此方法的方法:
- 優(yōu)先考慮內(nèi)容
- 提供直觀的導(dǎo)航
- 避免干擾性彈出窗口
- 在真實(shí)條件下在真實(shí)設(shè)備上進(jìn)行測(cè)試
通過(guò)移動(dòng)優(yōu)先的方法,您不僅能與時(shí)俱進(jìn),還能為更加用戶友好的數(shù)字化未來(lái)鋪平道路。
2. 創(chuàng)建設(shè)計(jì)的一致性
一致性是一個(gè)關(guān)鍵因素,它通常決定了用戶體驗(yàn)是否良好。它讓用戶在瀏覽您的網(wǎng)站時(shí)有一種熟悉和輕松的感覺(jué),從而減輕他們的認(rèn)知負(fù)擔(dān)。
一致的設(shè)計(jì)包括在整個(gè)網(wǎng)站上保持統(tǒng)一的視覺(jué)語(yǔ)言,包括排版、配色方案、布局、按鈕樣式和圖像。這些元素的不一致會(huì)導(dǎo)致混亂和沮喪。這可能會(huì)導(dǎo)致用戶離開(kāi)網(wǎng)站。
布局、字體和調(diào)色板缺乏一致性,可能會(huì)讓網(wǎng)站顯得混亂且難以導(dǎo)航。用戶在這種雜亂的設(shè)計(jì)中尋找基本信息時(shí),經(jīng)常會(huì)感到困惑。
雖然突破設(shè)計(jì)界限至關(guān)重要,但保持一致的設(shè)計(jì)語(yǔ)言對(duì)于打造引人入勝且用戶友好的體驗(yàn)至關(guān)重要。用戶在您網(wǎng)站上的旅程應(yīng)該比過(guò)山車更順暢。因此,在您進(jìn)行實(shí)驗(yàn)和創(chuàng)新的同時(shí),請(qǐng)保持設(shè)計(jì)的一致性。
3. 為可訪問(wèn)性和包容性而設(shè)計(jì)
網(wǎng)絡(luò)可訪問(wèn)性旨在確保每個(gè)人都可以使用您的網(wǎng)站,無(wú)論是否有任何殘疾或限制。這是用戶體驗(yàn)設(shè)計(jì)的一個(gè)重要方面,但經(jīng)常被忽視,但它與美觀或功能同樣重要。
從本質(zhì)上講,網(wǎng)絡(luò)可訪問(wèn)性意味著以不排除任何人的方式設(shè)計(jì)您的網(wǎng)站。這涉及從網(wǎng)站的結(jié)構(gòu)和布局到視覺(jué)效果和內(nèi)容本身的方方面面。
《Web 內(nèi)容可訪問(wèn)性指南》(WCAG)概述了 Web 可訪問(wèn)性的指導(dǎo)原則。這些指導(dǎo)原則非常簡(jiǎn)單明了。它們建議網(wǎng)站應(yīng)具有可感知性、可操作性、可理解性和穩(wěn)健性。
簡(jiǎn)單來(lái)說(shuō):
- 可感知意味著確保用戶知道您的網(wǎng)站上有什么。
- 可操作意味著用戶可以用不同的方式瀏覽網(wǎng)站。
- 易理解意味著網(wǎng)站上的內(nèi)容和警告清晰且易于理解。
- 穩(wěn)健意味著您的網(wǎng)站應(yīng)該能夠在不同的技術(shù)、設(shè)備和瀏覽器之間無(wú)縫運(yùn)行。
4.建立清晰的視覺(jué)層次
視覺(jué)層次結(jié)構(gòu)是網(wǎng)頁(yè)設(shè)計(jì)中組織和排列設(shè)計(jì)元素的關(guān)鍵原則。它根據(jù)信息的重要性引導(dǎo)用戶瀏覽信息布局。它使用視覺(jué)提示來(lái)引導(dǎo)瀏覽者的視線,并直觀地引導(dǎo)他們?yōu)g覽網(wǎng)站的內(nèi)容。
以下是建立清晰視覺(jué)層次的一些方法:
- 尺寸和比例:較大的元素比較小的元素更能吸引注意力。因此,標(biāo)題、行動(dòng)號(hào)召或關(guān)鍵圖像等重要元素應(yīng)該更大,以吸引用戶的注意力。
- 顏色和對(duì)比度:鮮艷的顏色和高對(duì)比度吸引眼球。策略性地使用它們來(lái)突出您想要突出的關(guān)鍵元素。
- 間距:元素周圍留出足夠的空間可使其脫穎而出。這對(duì)于突出顯示特定部分或重要的行動(dòng)號(hào)召非常有用。
- 對(duì)齊和位置:我們的視線自然地從頁(yè)面的左上角開(kāi)始向右移動(dòng),模仿閱讀的模式。沿著這條路徑放置關(guān)鍵元素可以幫助引導(dǎo)用戶。
- 排版:不同的字體粗細(xì)、樣式和間距(字距、行距和字距調(diào)整)可以幫助區(qū)分文本元素并引導(dǎo)用戶瀏覽內(nèi)容層次結(jié)構(gòu)。
仔細(xì)考慮這些設(shè)計(jì)元素,您就可以構(gòu)建強(qiáng)大的視覺(jué)層次結(jié)構(gòu)。這可以引導(dǎo)用戶順利瀏覽您的內(nèi)容。因此,您的網(wǎng)站對(duì)用戶來(lái)說(shuō)會(huì)變得更加友好和有效。
5. 選擇傳統(tǒng)設(shè)置
網(wǎng)頁(yè)設(shè)計(jì)就是在獨(dú)特性和滿足用戶期望之間取得適當(dāng)?shù)钠胶狻N覀兌冀?jīng)常使用互聯(lián)網(wǎng),并且習(xí)慣了某些功能。這些功能包括:
- 將主導(dǎo)航放在頁(yè)面的頂部或左側(cè)
- 將徽標(biāo)置于左上角或中央
- 使徽標(biāo)可點(diǎn)擊返回主頁(yè)
- 當(dāng)我們將鼠標(biāo)懸停在鏈接和按鈕上時(shí),它們會(huì)發(fā)生變化
- 使用在線商店的購(gòu)物車圖標(biāo)查看有多少件商品
- 用于手動(dòng)更改圖像滑塊的按鈕
有些設(shè)計(jì)師可能想忽略這些標(biāo)準(zhǔn)以彰顯獨(dú)特性。但這不是一個(gè)好主意。在遵循網(wǎng)絡(luò)標(biāo)準(zhǔn)的前提下,仍然有發(fā)揮創(chuàng)造力的空間。
把它想象成建筑。建筑規(guī)則確保建筑安全舒適。建筑師遵守這些規(guī)則不僅僅是因?yàn)樗麄儽仨氝@樣做,還因?yàn)樗麄兇_保安全和舒適。
網(wǎng)頁(yè)設(shè)計(jì)也是如此。您可以制作一個(gè)令人難忘的網(wǎng)站,同時(shí)滿足用戶的期望。如果您不這樣做,用戶可能會(huì)對(duì)您的網(wǎng)站感到不舒服甚至失望。
6. 保持品牌一致性
創(chuàng)建網(wǎng)站時(shí),保持一致的品牌形象非常重要。一致的品牌形象有助于在受眾中建立認(rèn)知和信任。以下是您可以采取的措施來(lái)確保品牌形象的一致性:
- 徽標(biāo)使用:確保您的徽標(biāo)在所有頁(yè)面上的位置一致,通常位于頁(yè)眉中。這可以幫助用戶快速識(shí)別您的品牌。
- 配色方案:堅(jiān)持在整個(gè)網(wǎng)站中使用與您的品牌身份相匹配的一致配色方案。這有助于營(yíng)造連貫的視覺(jué)體驗(yàn)。
- 排版:在整個(gè)網(wǎng)站上始終使用相同的字體。這不僅有助于提高可讀性,還有助于提高品牌認(rèn)知度。
- 圖像:所用圖像的風(fēng)格和質(zhì)量應(yīng)與您的品牌個(gè)性相符。無(wú)論是產(chǎn)品圖片還是博客文章標(biāo)題,保持一致的視覺(jué)風(fēng)格都是關(guān)鍵。
- 語(yǔ)調(diào):整個(gè)網(wǎng)站使用的語(yǔ)言和語(yǔ)調(diào)應(yīng)反映出品牌的個(gè)性。無(wú)論是專業(yè)、隨意還是友好,一致性都是關(guān)鍵。
關(guān)注這些元素有助于您為用戶提供無(wú)縫體驗(yàn),同時(shí)增強(qiáng)品牌的形象和認(rèn)知度。
7. 優(yōu)先考慮流暢的用戶體驗(yàn)
視覺(jué)效果可以吸引和吸引網(wǎng)站訪問(wèn)者,但真正有效的用戶體驗(yàn) (UX) 不僅限于美觀。它還涵蓋功能性、易用性和可訪問(wèn)性。
作為網(wǎng)頁(yè)設(shè)計(jì)師,在構(gòu)建用戶流時(shí),請(qǐng)考慮以下問(wèn)題:
- 主頁(yè)是否清楚地定義了網(wǎng)站的目的?
- 導(dǎo)航欄是否直觀且易于使用?
- 按鈕和聯(lián)系表單等基本元素是否易于訪問(wèn)?
- 初次訪問(wèn)者是否可以輕松瀏覽您的網(wǎng)站?
- 用戶的旅程是否引人入勝且令人愉快?
- 該設(shè)計(jì)是否能有效地引導(dǎo)用戶實(shí)現(xiàn)他們的目標(biāo)(比如注冊(cè)免費(fèi)試用)?
- 您的網(wǎng)站適合殘障人士訪問(wèn)嗎?
如果用戶測(cè)試對(duì)這些問(wèn)題的答案是肯定的,那么您就能夠提供無(wú)縫的用戶體驗(yàn) (UX) 和用戶友好的用戶界面 (UI)。
8. 注重文案
轉(zhuǎn)化文案不僅僅是說(shuō)服讀者購(gòu)買您的產(chǎn)品。它是一種有效的工具,可以影響客戶旅程的每個(gè)階段——從最初的認(rèn)知到最終的購(gòu)買決定。
這種寫作風(fēng)格使用行動(dòng)驅(qū)動(dòng)的語(yǔ)言來(lái)同時(shí)教育和激勵(lì)人們。您可以在整個(gè)網(wǎng)站中使用它 - 在主頁(yè)、“關(guān)于我們”頁(yè)面、文章、登錄頁(yè)面,甚至定價(jià)頁(yè)面上。
以下是如何出色地撰寫轉(zhuǎn)換文案的方法:
- 使用強(qiáng)有力的動(dòng)作動(dòng)詞來(lái)闡明用戶將獲得的好處(例如,優(yōu)化、簡(jiǎn)化、提升)。
- 快速切入主題——避免冗長(zhǎng)且不相關(guān)的介紹。
- 使用主動(dòng)語(yǔ)態(tài),避免使用表示不確定性的詞語(yǔ)(例如“我認(rèn)為”、“也許”、“可能”)。
- 在內(nèi)容中加入問(wèn)題(“為什么?”“怎么樣?”“什么?”)。這些會(huì)促使讀者在文本中尋找答案,使內(nèi)容更具吸引力。
- 寫作時(shí)要牢記最終目標(biāo)。例如,如果您的目標(biāo)是讓讀者訂閱您的新聞通訊,那么您的整個(gè)文案應(yīng)該逐漸引出號(hào)召性用語(yǔ) (CTA)。
- 使用易于理解的語(yǔ)言撰寫簡(jiǎn)短的句子和段落以提高可讀性。
衡量您寫作努力的最終標(biāo)準(zhǔn)是訪問(wèn)者是否被迫點(diǎn)擊您的 CTA 按鈕。
9. 融入有效的 CTA(行動(dòng)號(hào)召)
網(wǎng)頁(yè)設(shè)計(jì)中一個(gè)關(guān)鍵但經(jīng)常被忽視的組成部分是行動(dòng)號(hào)召 (CTA)。CTA 引導(dǎo)您的訪問(wèn)者實(shí)現(xiàn)預(yù)期的轉(zhuǎn)化目標(biāo),從注冊(cè)新聞通訊到購(gòu)買產(chǎn)品。
有效的 CTA 起到最后的推動(dòng)作用,激勵(lì)潛在客戶采取行動(dòng)。以下是一些有說(shuō)服力的示例:
- 免費(fèi)開(kāi)始:直接并提供即時(shí)價(jià)值。
- 與我們的團(tuán)隊(duì)交談:鼓勵(lì)個(gè)人互動(dòng)。
- 訂閱我們的新聞通訊:它可以讓您的品牌保持領(lǐng)先地位。
- 預(yù)訂演示:允許用戶在購(gòu)買前試用。
- 安排會(huì)議或咨詢:促進(jìn)更深入的對(duì)話。
通過(guò)在整個(gè)網(wǎng)站上戰(zhàn)略性地放置這些引人注目的 CTA,您可以創(chuàng)造與潛在客戶建立聯(lián)系的機(jī)會(huì)。這將擴(kuò)大您的客戶群并促進(jìn)業(yè)務(wù)增長(zhǎng)。
10. 注重提高頁(yè)面速度
無(wú)論您的網(wǎng)頁(yè)設(shè)計(jì)多么出色,確保您所包含的組件不會(huì)影響頁(yè)面的加載速度都至關(guān)重要。當(dāng)您開(kāi)發(fā)網(wǎng)站以迎合各種設(shè)備時(shí),優(yōu)化代碼、內(nèi)容和圖像以提高加載速度至關(guān)重要。
那么,為什么頁(yè)面速度如此重要?
原因如下:
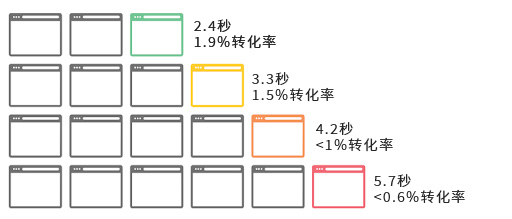
- 對(duì)頁(yè)面加載時(shí)間影響的研究表明,當(dāng)頁(yè)面加載時(shí)間為 2 秒時(shí),訪問(wèn)者會(huì)瀏覽 9.6 個(gè)頁(yè)面,而如果加載時(shí)間為 8 秒,訪問(wèn)者只會(huì)瀏覽 3.3 個(gè)頁(yè)面。
- 快速的網(wǎng)站加載時(shí)間可以顯著提高轉(zhuǎn)化率。
- 如果響應(yīng)式網(wǎng)站的加載時(shí)間超過(guò) 3 秒,超過(guò)一半的用戶(53%)將關(guān)閉此網(wǎng)頁(yè)。

頁(yè)面加載速度也會(huì)影響您的 SEO 性能。Google 會(huì)密切監(jiān)控用戶體驗(yàn)和跳出率,因此如果人們?cè)谀木W(wǎng)站上只停留幾秒鐘,Google 的算法可能會(huì)降低您網(wǎng)站在搜索結(jié)果中的可見(jiàn)性。
簡(jiǎn)而言之,您應(yīng)該優(yōu)先優(yōu)化網(wǎng)站的移動(dòng)版和桌面版(以及介于兩者之間的所有屏幕尺寸)的加載速度。您可以使用 Google Pagespeed Insights、或 Web Page Test 等工具來(lái)分析和提高網(wǎng)站的速度。
11. 結(jié)合 A/B 測(cè)試和反饋
當(dāng)您的網(wǎng)站跳出率不斷上升,而您又不確定原因時(shí),請(qǐng)聯(lián)系明企科技,我們將為您指定詳細(xì)的改進(jìn)方案。
您可以進(jìn)行 A/B 測(cè)試并收集相關(guān)指標(biāo),以確定哪種設(shè)計(jì)變體效果最佳。A/B測(cè)試的目標(biāo)是使設(shè)計(jì)反饋和測(cè)試過(guò)程盡可能無(wú)縫,從而促進(jìn)更快、更高效的網(wǎng)站設(shè)計(jì)改進(jìn)。
立即開(kāi)始
立即聯(lián)系我們,看看我們?nèi)绾魏?jiǎn)化您的網(wǎng)頁(yè)設(shè)計(jì)流程。
[2024 年值得遵循的 11 個(gè)最佳網(wǎng)頁(yè)設(shè)計(jì)實(shí)踐/指南]網(wǎng)址:http://m.nasaisai.com/wangluoyingxiaozhishi/detail_905.htm 轉(zhuǎn)載需注明出處。
- 如何在WordPress中重定向頁(yè)面或URL
- 2024 年值得遵循的 11 個(gè)最佳網(wǎng)頁(yè)設(shè)計(jì)實(shí)踐/指南
- 為什么需要交互式網(wǎng)站設(shè)計(jì)
- 企業(yè)如何建立好自己的品牌官網(wǎng)?
- 什么是SSL證書(shū)?安裝SSL證書(shū)有哪些優(yōu)勢(shì)?
- 上海做網(wǎng)站推薦網(wǎng)頁(yè)設(shè)計(jì)字體和網(wǎng)站優(yōu)化的關(guān)系
- 上海做網(wǎng)站介紹多語(yǔ)言網(wǎng)站制作,網(wǎng)絡(luò)全球生意
- 上海做網(wǎng)站公司介紹全平臺(tái)企業(yè)門戶網(wǎng)站哪家好
- 上海做網(wǎng)站公司介紹2018新廣告法禁用詞
- HTML5技術(shù)分享-上海做網(wǎng)站公司
- 卡地亞品牌官網(wǎng)制作-明企科技網(wǎng)站制作分享
- 展會(huì)網(wǎng)站制作規(guī)劃分析-網(wǎng)站制作-明企科技
建站知識(shí)
網(wǎng)站設(shè)計(jì)知識(shí)網(wǎng)站建設(shè)知識(shí)網(wǎng)絡(luò)營(yíng)銷知識(shí)微信營(yíng)銷知識(shí)公司建站新聞網(wǎng)站建設(shè)套餐
網(wǎng)站建設(shè)優(yōu)勢(shì)企業(yè)官網(wǎng)建設(shè)品牌創(chuàng)意網(wǎng)站電子商務(wù)網(wǎng)站微信開(kāi)發(fā)手機(jī)網(wǎng)站建設(shè)成品網(wǎng)站建設(shè)閱讀推薦
上海做網(wǎng)站介紹多語(yǔ)言網(wǎng)站制… 上海做網(wǎng)站推薦網(wǎng)頁(yè)設(shè)計(jì)字體… 上海做網(wǎng)站公司介紹全平臺(tái)企… 企業(yè)網(wǎng)站建設(shè)排版要主次分明… 網(wǎng)站按鈕是網(wǎng)站建設(shè)中使用最… 卡地亞品牌官網(wǎng)制作-明企科… 網(wǎng)站制作想要高端上檔次,這… 上海做網(wǎng)站公司介紹2018… 企業(yè)如何建立好自己的品牌官… HTML5技術(shù)分享-上海做…網(wǎng)站建設(shè)流程
需求分析
費(fèi)用計(jì)算
簽訂協(xié)議
創(chuàng)意設(shè)計(jì)
修改反饋
網(wǎng)站測(cè)試
售后維護(hù)