心靈之眼:數據可視化心理學概覽
數據可視化是講述數據故事的好方法。但最好的方法是什么?了解人類的感知和認知可以幫助設計師有效地做到這一點。
幾千年來,人們一直使用視覺效果來講述故事并說明基本問題的答案。數據可視化最早的例子可能是大約 27,000 年前的地圖,很長一段時間以來,很少看到地理以外的數據可視化。
我們的大腦是否具有獨特的結構來識別模式和聯系?今天,我們生活在數據可視化的黃金時代。有效地傳達數據可能具有挑戰性,盡管圖表可以幫助我們理解復雜的數據,甚至從新的角度看待它,但當涉及到向受眾正確傳遞信息或根據數據做出業務決策時,可視化可能是一種關鍵方式來完成它。但數據可視化的力量背后是什么?
數據可視化設計的歷史背景
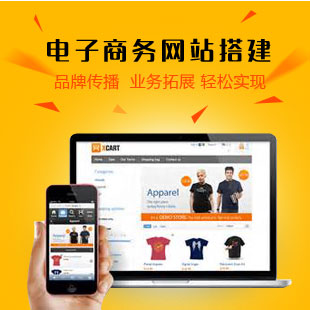
數據可視化有著悠久的歷史,并在 17 世紀和 19 世紀之間取得了重大進展。以圖形方式呈現定量數據的想法產生于 18 世紀,當時勒內·笛卡爾 (Rene Descartes)發明了二維坐標系來顯示數學運算的值。當威廉·普萊費爾(William Playfair)開創了我們今天所知的走勢圖時,該系統得到了改進。他被認為發明了折線圖和條形圖,以及后來的餅圖和圓形圖。

多年來,定量圖表的使用變得更加普遍。隨著雅克·貝爾廷(Jacques Bertin)的著作《圖形符號學》的出版,他們的方法論和有效性在20世紀下半葉顯著增強。他的工作至關重要,因為他發現為了直觀、清晰、有效地呈現信息,視覺感知按照可遵循的規則和模式進行操作。
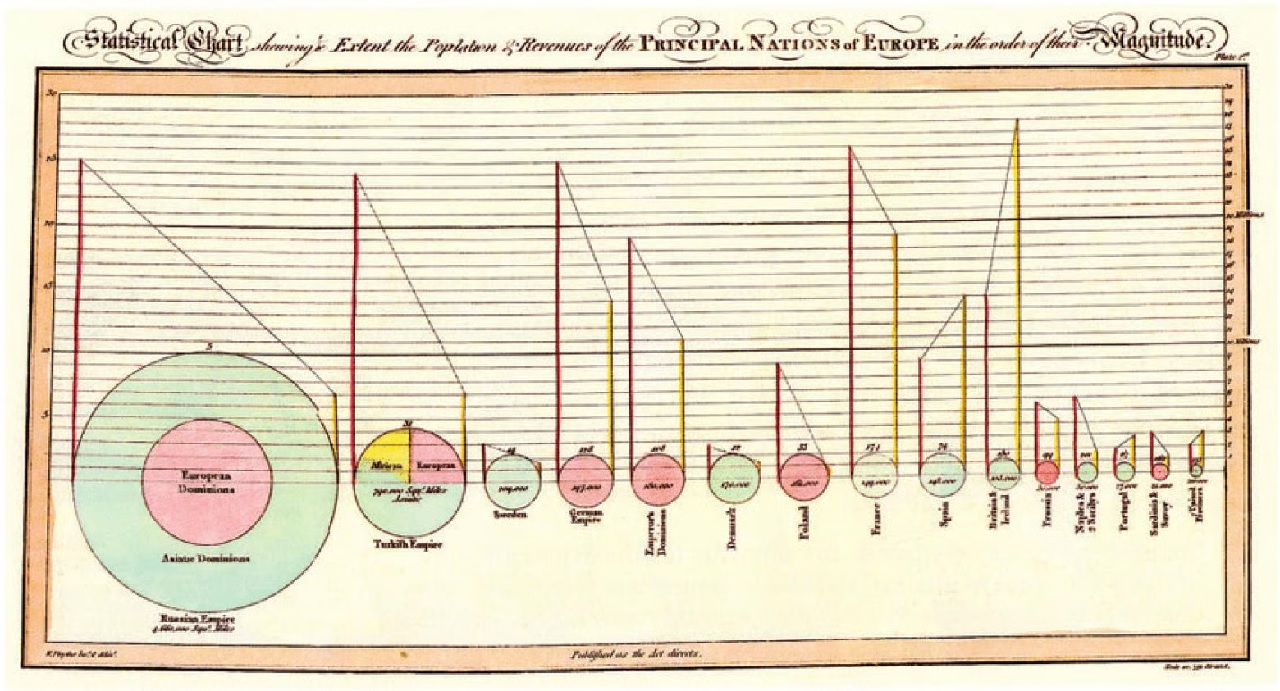
貝爾廷研究了不同類型圖表的有效性。在下面的示例中,餅圖顯示了多個國家各種肉類的產量。貝爾廷認為這些“無用”。在中間——通過采用矩陣可視化,高級模式變得更加立即可見。在右側,由于國家和肉類生產沒有自然順序,因此可以生成許多其他矩陣(包括所示的示例),這提供了更多的清晰度。在這種情況下,類別的重新排序顯著改善了數據的呈現。

心理學與數據可視化有什么關系?
視覺感知是觀察、解釋和組織我們的環境的能力。數據可視化非常有效,因為它利用了人腦的自然能力。它快速高效。
美國頗具影響力的數學家和理論統計學家約翰·圖基 (John Tukey)表示:“圖片的最大價值在于它迫使我們注意到我們從未想到會看到的東西。”
由大腦皮層處理的認知速度要慢得多,并且需要更多的努力來處理信息。以視覺方式呈現數據可以加速我們的感知并有助于減輕認知負擔。
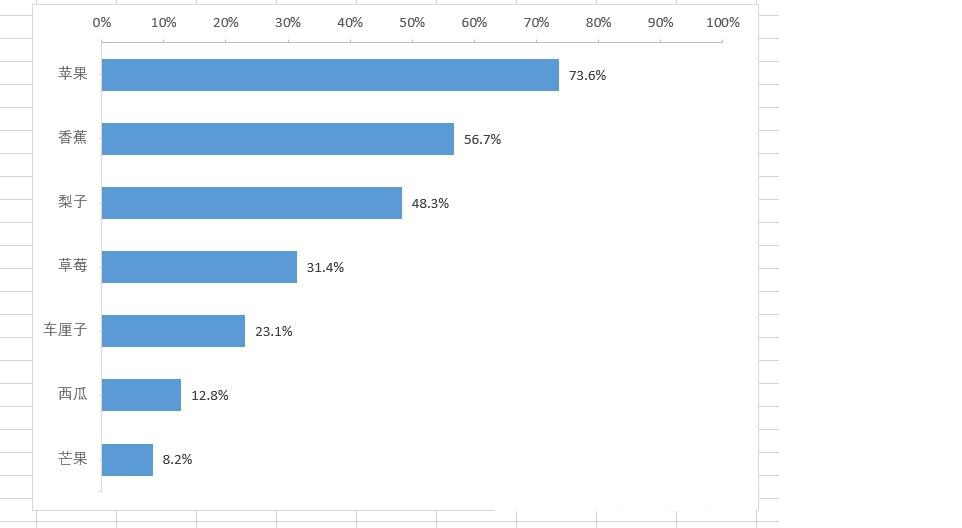
在下面的示例中,表格讓我們看到了精確的數字。然而,我們能否快速得出可再生水資源的最高和最低數字?這并不容易,但當在右側的條形圖中直觀地呈現相同的數據時,它們會變得更加清晰和易于理解。

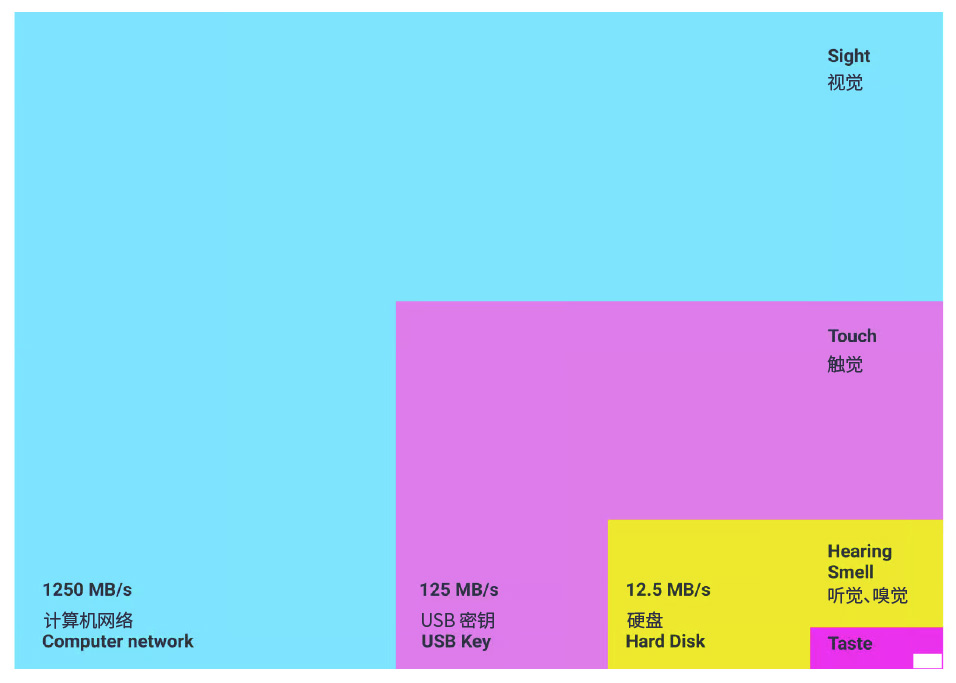
丹麥物理學家托爾·諾雷特蘭德斯(Tor Norretranders)的例子恰當地說明了視覺感知與其他感官相比的主導影響。他通過將人類感官能力轉化為標準計算機吞吐量來展示視覺的力量。視覺排名最高,因為它具有與計算機網絡相同的帶寬。其通道容量比觸覺高10倍,比聽覺或嗅覺強100倍。右下角的小方塊是我們認知感官體驗的地方。

預關注處理
視覺處理不僅主導感官輸入,而且我們處理的數據量和速度遠遠高于我們的意識到。這種現象被稱為“預注意處理”。它是潛意識的且快速的。眼睛傳輸信息和大腦處理視覺刺激的前注意特性需要 200-500 毫秒(這比大腦處理電子表格數據的速度快得多)。
“前注意處理是從環境中潛意識地積累信息。所有可用信息都經過預先仔細處理。然后,大腦過濾并處理重要的內容。選擇具有最高顯著性(最突出的刺激)或與一個人正在思考的內容相關的信息,通過有意識(專注)的處理進行進一步和更完整的分析。” – 來自維基百科
預先注意處理對設計人員來說是一個福音,因為它的巧妙部署可以讓人們更快地理解所呈現的內容。一個非常有能力的設計師可以幫助查看數據可視化的人更快、更省力地吸收更多信息,因為它減輕了有意識的處理并減少了記憶負載。
預關注處理的優點:
- 快速/自動
- 情緒化
- 沖動/驅動力
- 習慣
- 信仰
- 刻板印象
- 潛意識
許多視覺變量會引發預先注意的反應。通過了解自動強調哪些視覺元素,然后將它們合并到儀表板中,我們可以設計有效講述數據故事的可視化效果。
視覺變量
雅克·貝爾廷(Jacques Bertin)提出,視覺變量是人眼感知到的元素之間的差異。經過很長時間的研究,這些變量提供了理解人腦如何處理和導航視覺信息的方法。最初的一組“視網膜變量”由七個變量組成:位置、大小、形狀、值、色調、方向和紋理。
根據雅克·貝爾廷(Jacques Bertin)的說法,下面的圖表顯示了可用于顯示定性或定量差異的視覺變量示例。它們還演示了一種通過點、線或面來呈現屬性的方法。
1984 年,威廉·克利夫蘭 (William Cleveland) 和羅伯特·麥吉爾 (Robert McGill) 進行的一項研究根據人腦檢測它們之間差異的難易程度,對兩種形狀最常見的方面進行了排名。他們按照從最準確到最不準確的順序對以下視覺特征進行了排序:
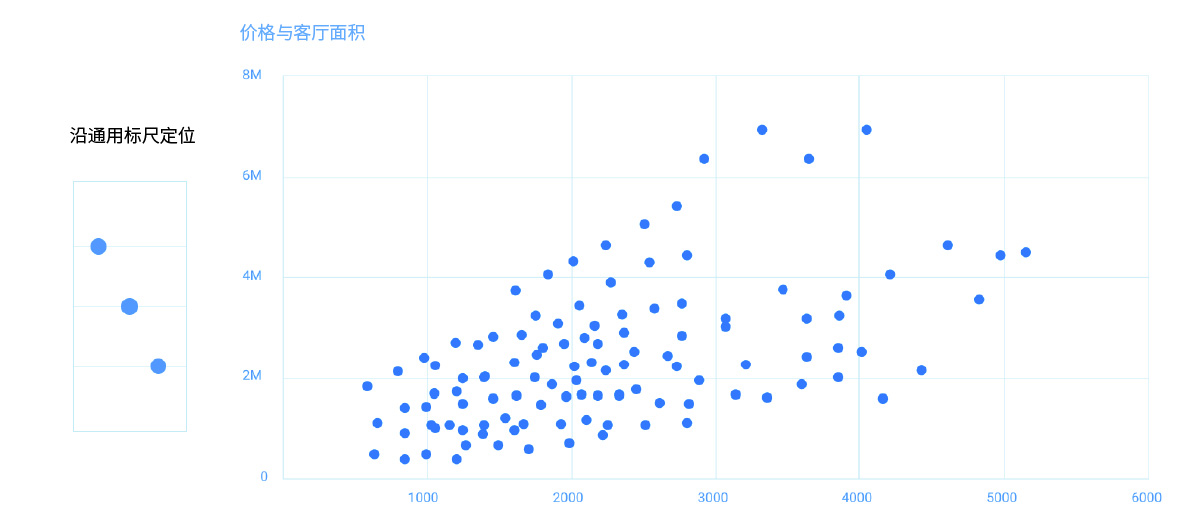
沿共同尺度定位
因為我們共享一個共同的空間參考系統,所以位置是空間中元素最容易識別和評估的特征。
示例:條形圖、散點圖

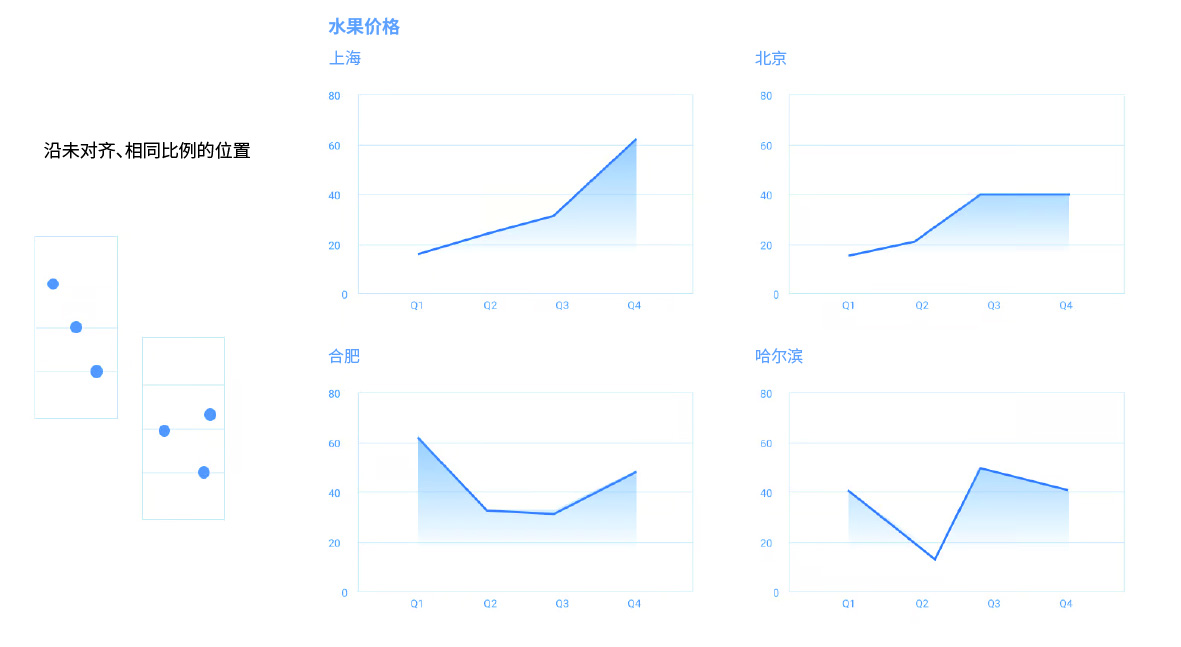
沿不對齊、相同尺度的位置
即使未對齊,也可以輕松比較在同一軸上重復的單獨刻度。面板圖或“小倍數”就是一個很好的例子。結果是圖表網格,所有圖表都遵循相同的視覺格式,但顯示不同的數據集。與單個較大的圖表相比,當數據可能因繪制的項目太多而變得模糊或被遮擋時,較小的倍數可以幫助避免過度繪制。
示例:小倍數(又名 Rellis、Lattice、Grid 和 Panel 圖表)

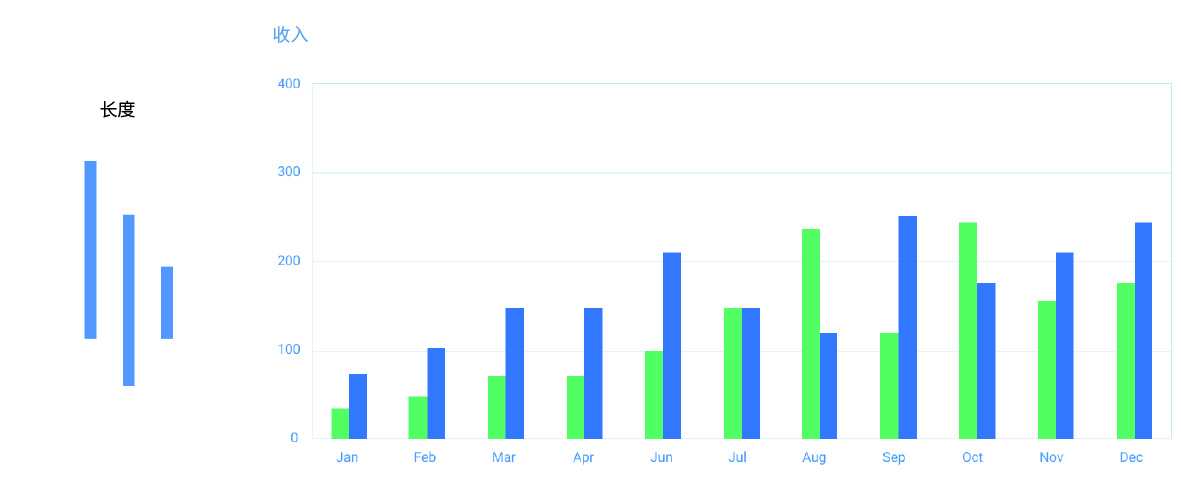
長度
長度可以有效地表示定量信息,因為元素的長度可以縮放到它們表示的數據值。即使物體沒有對齊,人腦也能輕松識別比例并評估長度。
示例:條形圖

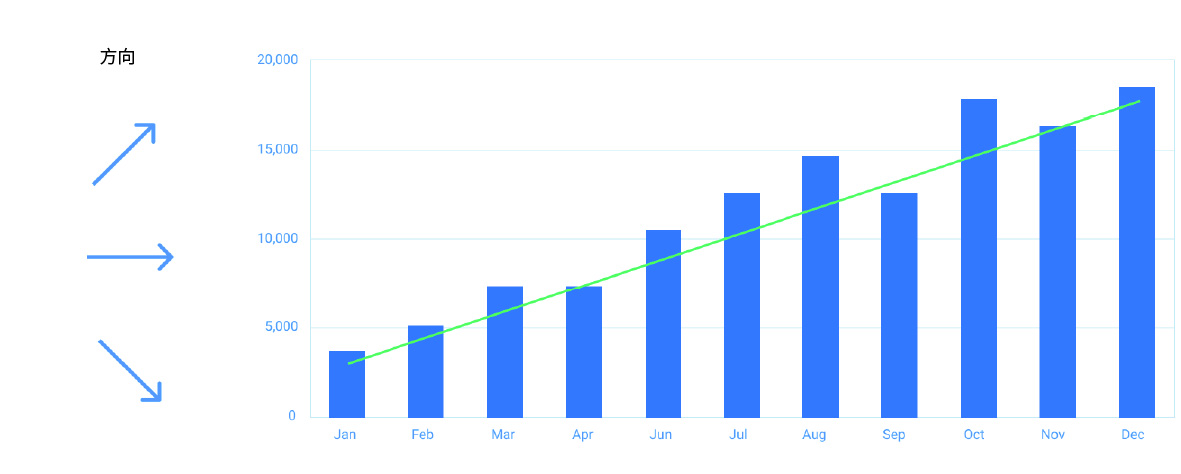
方向
人眼很容易識別方向。例如,它可以使用折線圖和趨勢圖來呈現隨時間變化的數據。
示例:趨勢圖

角度
角度通過提供比例感來幫助進行比較。研究表明,角度比長度或位置更難評估。但是,餅圖與堆疊條形圖一樣有效,除非整體包含三個以上的部分。
示例:餅圖

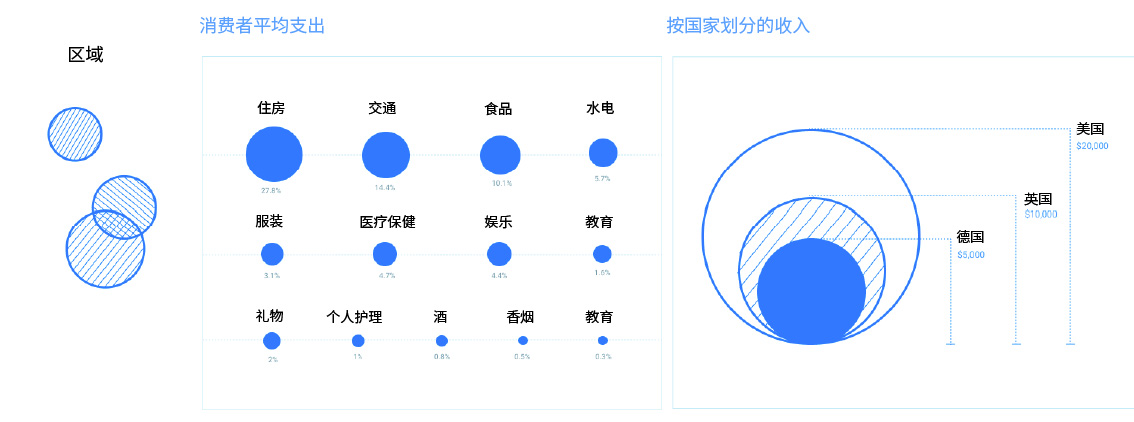
區域
面積的相對大小與線的長度相比更難比較。第二個方向需要更多的努力來處理和解釋。
示例:氣泡圖

體積
體積是指在二維空間中使用 3D 對象,這使得評估它們變得更加困難。然而,研究表明,在比較相同維度的兩個形狀時,可以更精確地感知 3D 物體。
示例:3D 條形圖

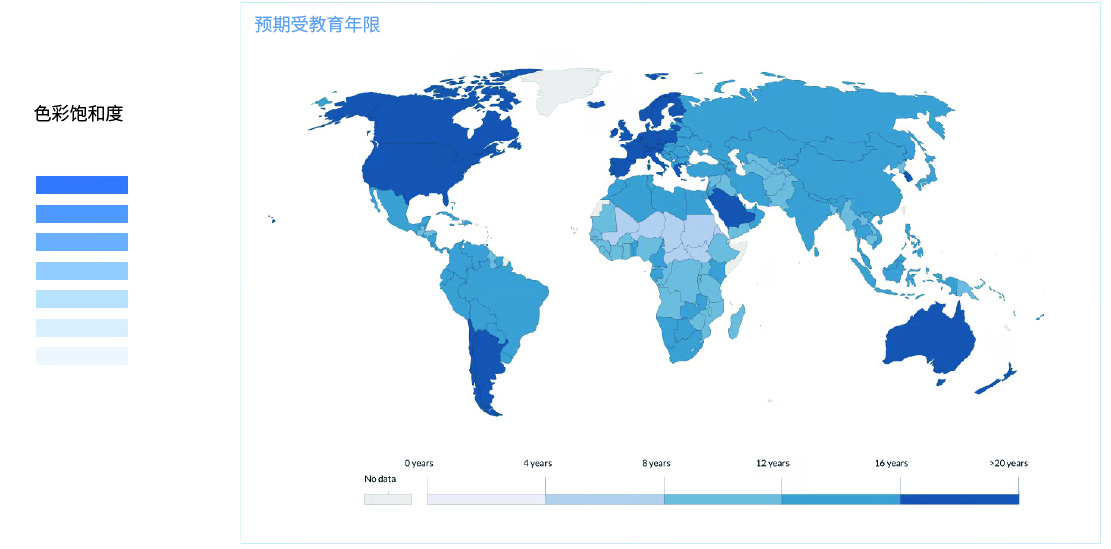
色彩飽和度
色彩飽和度是指單一色調的強度。顏色強度的增加可以直觀地感知為價值增加的數字。然而,很難準確評估結果。
示例:熱圖

了解視覺變量的排名對于創建引人注目的數據可視化至關重要。然而,這并不意味著設計人員需要將自己限制在條形圖和散點圖上。克利夫蘭和麥吉爾指出,“這種排序并不導致顯示數據的精確規定,而是一個工作框架。”
顏色
威廉·克利夫蘭表示,當涉及到圖案和行為的感知時,顏色飽和度和明暗度是最不準確的。盡管如此,顏色仍然可以成為數據可視化設計人員在顯示數據時傳達含義和清晰度的強大工具。然而,至關重要的是,設計師必須了解色彩的工作原理以及它的作用和作用。
上下文中的顏色
我們對顏色的感知取決于背景、顏色及其與周圍物體的對比度。
- 如果您希望表格或圖表中相同顏色的不同對象看起來相同,請確保背景(圍繞它們的顏色)一致。
- 如果您希望表格或圖表中的對象易于查看,請使用與對象形成充分對比的背景顏色。
顏色講故事
顏色不僅僅是裝飾。有意義且有策略地使用它是最好的。顏色應該有助于講述故事并傳達所呈現數據集的目標。俗話說,“少即是多”。
對比色只能應用于數據中含義的差異,以減少認知負擔。顏色還可以強調可視化的主要元素。
缺少顏色并不會降低一張好的圖表的效果。灰色是構思階段的一個很好的起點,一旦確定了焦點,顏色的應用就會強調這些部分。

定義調色板
數據可視化設計師應用的顏色集可以完全改變數據的含義。許多工具可以幫助選擇有意義的調色板,具體取決于數據的性質。這里有幾個:
-
彩色布魯爾。調色板分為三種類型:
- 分類(用于將項目分為不同的組)
- 順序(用于編碼數量差異)
- 發散
- 可視化調色板。Viz Palette 注重可訪問性、針對色盲的設計以及感知上均勻分布的色調。它包括一份“顏色報告”,可識別在各種情況下可能看起來相同的色調。
將格式塔原則應用于數據可視化
感知的格式塔原理可以幫助闡明大腦在試圖理解視覺信息時如何根據共同特征組織元素。格式塔理論基于這樣一種觀點,即人類大腦會試圖通過下意識地將各個部分排列成一個有組織的系統來簡化和組織由許多元素組成的復雜圖像或設計,從而創建一個整體,而不僅僅是一系列不同的元素。
相似
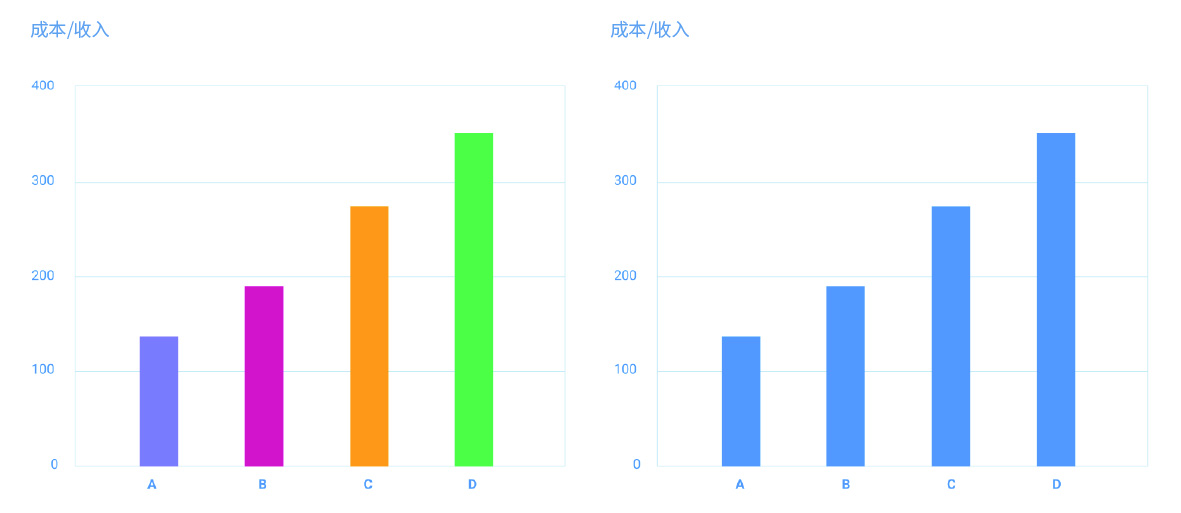
相似性原則表明,我們的大腦會自動將具有共享視覺屬性的元素分組為“相似”。相似的顏色、相似的形狀、相似的大小和相似的方向被視為一個群體。下圖說明了這一原理。
與左側圖表中條形顏色不同的情況相反,右側圖表中的條形圖是相同的藍色。鑒于只有一個變量(成本/收入),這是有道理的。使用相同顏色的條形可以更輕松地理解數據,并消除由于左側使用不同顏色而造成的額外認知壓力。

接近
鄰近性比相似性更有效,因為人眼根據元素彼此之間的距離來感知相關元素。
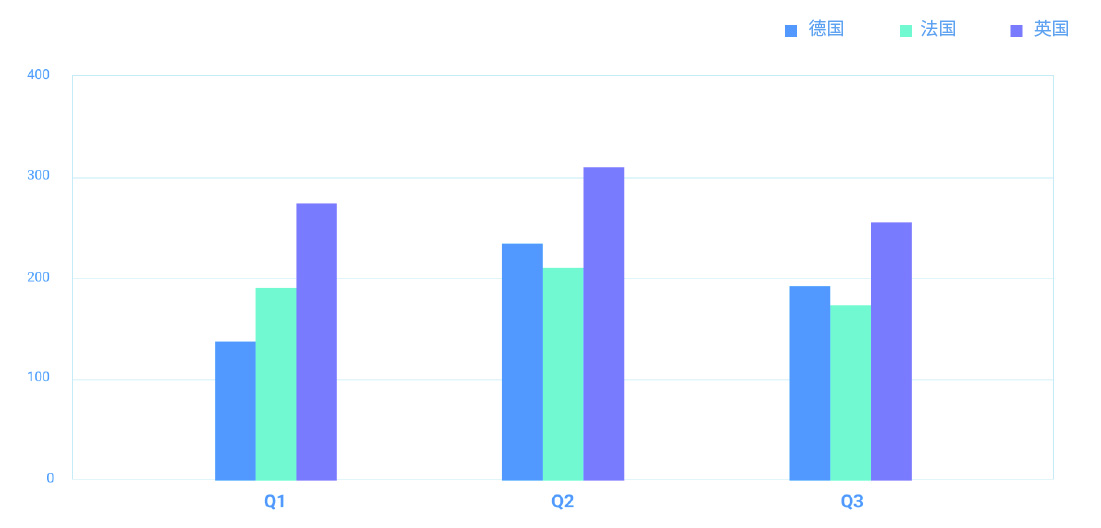
在下圖中,目的是比較三個季度內按國家/地區的銷售額。雖然由于距離較近,比較每個國家/地區在一個季度內的銷售額很容易,但按國家/地區分析銷售額卻很困難。

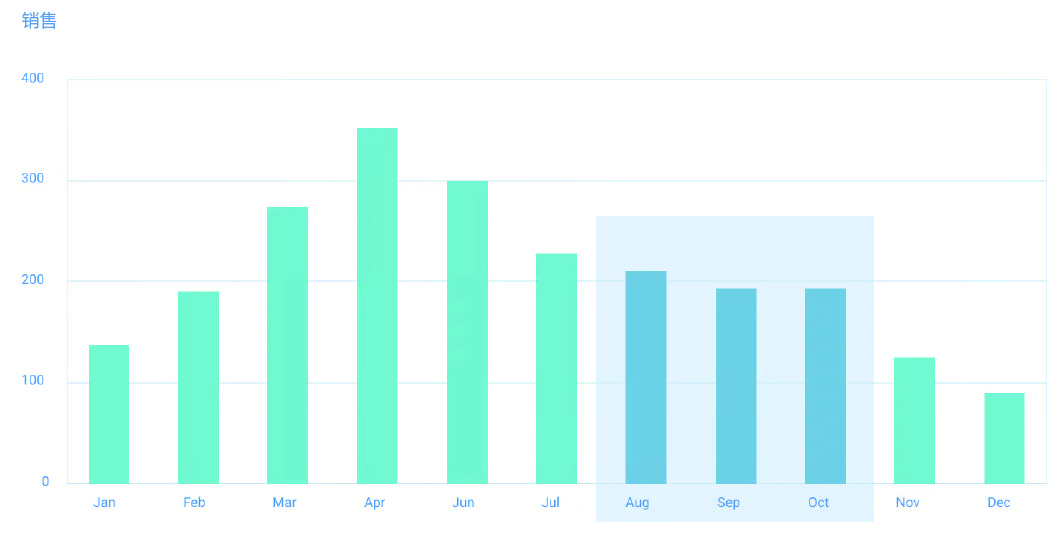
修改后的圖表更清楚地傳達了這一點。在這種情況下,信息優先關注可視化目標,因為它使主要數據點更緊密地結合在一起。

外殼
公共區域原則表明,如果具有明確定義邊界的元素共享一個公共區域,那么它們如何傾向于被視為一個組。
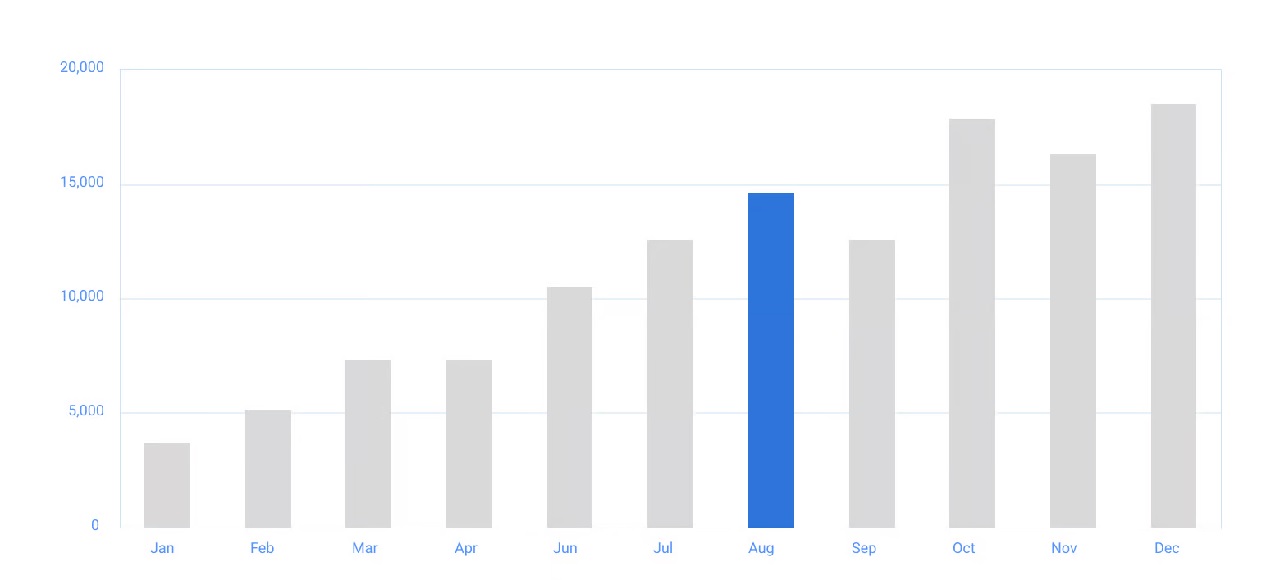
在下面的示例中,灰色陰影區域內的三個條形似乎是一個組的一部分。此技術可幫助查看者將注意力集中在圖表中的一組對象上。

結論
了解人類感知和認知過程的關鍵要素是設計出色的數據可視化的重要組成部分。在開發具有數據可視化需求的產品時(無論是 B2B 儀表板還是金融應用程序),設計人員需要注意人腦的視覺感知過程和基本數據可視化設計原則。熟悉眾所周知的視覺感知格式塔原理對設計師來說是一個很大的好處,可以幫助他們理解大腦如何將復雜的圖像轉化為模式。在設計數據可視化和設計更有效的圖表時,牢記這些原則對于實現更明確的視覺層次結構非常有價值。此外,了解預先注意的處理和視覺變量以及顏色的正確應用將使設計人員能夠創建更有效的數據可視化。
明企科技在品牌網站建設、營銷推廣等領域積累豐富的項目經驗,幫助企業搭建具有領先優勢的服務平臺,助力合作伙伴更快的發展。
[心靈之眼:數據可視化心理學概覽]網址:http://m.nasaisai.com/aboutus/detail_880.htm 轉載需注明出處。
網站建設套餐
網站建設優勢企業官網建設品牌創意網站電子商務網站微信開發手機網站建設成品網站建設閱讀推薦
上海做網站公司設計制作濕琦… 上海閔行網站設計公司哪家好… 購物網站常用功能模塊介紹 閔行網站制作網站架構圖如何… 做一個公司網站需要多少錢 網站后臺設計思路:做網站如… 松江做網站建設的公司哪家服… 在上海做一個購物商城網站需… 上海網站建設經驗:2017… 公司做網站域名空間從哪里買…網站建設流程
需求分析
費用計算
簽訂協議
創意設計
修改反饋
網站測試
售后維護