務(wù)實(shí)的像素完美:平衡設(shè)計(jì)質(zhì)量和速度的宣言
產(chǎn)品團(tuán)隊(duì)通常有兩種理念在發(fā)揮作用,尤其是在初創(chuàng)公司:推動(dòng)制造市場(chǎng)上最好的產(chǎn)品和推動(dòng)將產(chǎn)品快速推向市場(chǎng)。一方面是質(zhì)量,另一方面是速度。每種方法都有其優(yōu)點(diǎn)和缺點(diǎn)。
高度關(guān)注質(zhì)量或像素完美的設(shè)計(jì)需要大量的時(shí)間和資源。但快速設(shè)計(jì)(通常意味著為了倉(cāng)促發(fā)布而犧牲最佳實(shí)踐)可能會(huì)導(dǎo)致產(chǎn)品平庸。這兩種選擇都會(huì)給企業(yè)帶來(lái)問(wèn)題,并使其難以獲得競(jìng)爭(zhēng)優(yōu)勢(shì)。成功的產(chǎn)品策略的基石是能夠平衡這兩種相互矛盾的策略。
取得平衡說(shuō)起來(lái)容易做起來(lái)難,因?yàn)橘|(zhì)量和速度是主觀的。然而,在為許多初創(chuàng)公司從事設(shè)計(jì)項(xiàng)目后,我相信存在正確的平衡。我稱之為務(wù)實(shí)的像素完美。
這份宣言將我們帶入 UI 設(shè)計(jì)的戰(zhàn)壕,在那里,速度與質(zhì)量之間展開(kāi)了斗爭(zhēng)。雖然本指南旨在幫助初創(chuàng)產(chǎn)品團(tuán)隊(duì)保持平衡并步入正軌,但任何旨在快速制作卓越產(chǎn)品的UI 設(shè)計(jì)師、產(chǎn)品團(tuán)隊(duì)或組織都可以使用這 10 條原則來(lái)實(shí)現(xiàn)務(wù)實(shí)的像素完美。

優(yōu)先考慮網(wǎng)站性能
與我合作過(guò)的大多數(shù)企業(yè)家都沒(méi)有將網(wǎng)絡(luò)性能列為他們的業(yè)務(wù)優(yōu)先事項(xiàng)。他們通常專注于產(chǎn)品和業(yè)務(wù)的發(fā)展,而可能忽視性能、可訪問(wèn)性和搜索引擎優(yōu)化等關(guān)鍵因素。但這些因素都會(huì)影響公司的發(fā)展。
尤其是頁(yè)面速度對(duì)轉(zhuǎn)化率有著顯著的影響。Google將頁(yè)面速度納入其排名,這意味著性能不佳可能會(huì)阻礙您網(wǎng)站的搜索排名并降低其頁(yè)面瀏覽量。研究還顯示,一秒加載的電子商務(wù)網(wǎng)站的轉(zhuǎn)化率比五秒加載的網(wǎng)站高出兩倍多。
您可以使用Google 的 Lighthouse免費(fèi)審核您的網(wǎng)站,該工具可以根據(jù)性能、可訪問(wèn)性、SEO 和其他關(guān)鍵因素對(duì)網(wǎng)站進(jìn)行評(píng)分。它還提供了改善薄弱環(huán)節(jié)的建議。例如,為了增強(qiáng)可訪問(wèn)性,該工具可能會(huì)建議增加背景和前景色的對(duì)比度以增強(qiáng)易讀性。對(duì)于大多數(shù)網(wǎng)站來(lái)說(shuō),滿足 Google Lighthouse 的要求就足夠了,但如果您是為政府或大公司進(jìn)行設(shè)計(jì),則可能會(huì)面臨更嚴(yán)格的要求。
使用現(xiàn)成的設(shè)計(jì)系統(tǒng)
設(shè)計(jì)系統(tǒng)在設(shè)計(jì)師和開(kāi)發(fā)人員之間創(chuàng)建共享語(yǔ)言,并支持產(chǎn)品之間的一致性,從而節(jié)省公司的時(shí)間(和金錢)。也就是說(shuō),初創(chuàng)公司——甚至許多成熟的組織——不需要定制的設(shè)計(jì)系統(tǒng)。相反,他們可以采用現(xiàn)成的系統(tǒng),例如Google 的 Material Design、IBM 的 Carbon。設(shè)計(jì)師和開(kāi)發(fā)人員已經(jīng)在這些成功的系統(tǒng)中投入了數(shù)千小時(shí)的工作,重新發(fā)明行業(yè)標(biāo)準(zhǔn)的原子 UI 組件純粹是浪費(fèi)時(shí)間。
然而,我無(wú)數(shù)次聽(tīng)到這樣的論點(diǎn):如果設(shè)計(jì)師繼續(xù)使用現(xiàn)成的設(shè)計(jì)系統(tǒng),所有網(wǎng)站看起來(lái)都會(huì)一樣。這一論點(diǎn)假設(shè),用戶會(huì)因?yàn)榫W(wǎng)站的UI 元素的外觀和行為直觀而回避為他們的生活增加有形價(jià)值的產(chǎn)品。將視覺(jué)差異化與產(chǎn)品差異化混為一談可能會(huì)導(dǎo)致公司朝著錯(cuò)誤的目標(biāo)努力。創(chuàng)造價(jià)值的更好方法是制造能夠切實(shí)改善用戶生活的產(chǎn)品。如果關(guān)注獨(dú)特性,設(shè)計(jì)師可以使用品牌顏色和版式定制設(shè)計(jì)系統(tǒng),但原創(chuàng)內(nèi)容和功能更有可能為初創(chuàng)公司帶來(lái)競(jìng)爭(zhēng)優(yōu)勢(shì)。
癡迷于UI細(xì)節(jié)
您不應(yīng)該妥協(xié)的一個(gè)方面是整個(gè)網(wǎng)站視覺(jué)細(xì)節(jié)的質(zhì)量和一致性。遵守內(nèi)容標(biāo)準(zhǔn)可以防止混淆并使產(chǎn)品易于使用。確保您的網(wǎng)站具有一致的圖像、布局、表單和內(nèi)容,有助于用戶高效導(dǎo)航。
作為一般經(jīng)驗(yàn)法則,每個(gè)Figma 組件的每個(gè)屬性,包括間距、填充、邊距、對(duì)齊、字體屬性、顏色屬性、陰影和效果,都應(yīng)該在不同的狀態(tài)和斷點(diǎn)變化中完美實(shí)現(xiàn) - 直至像素。
對(duì)于非設(shè)計(jì)師甚至初級(jí)設(shè)計(jì)師來(lái)說(shuō),癡迷于這些細(xì)節(jié)似乎沒(méi)有必要。
錯(cuò)誤和空狀態(tài):迎合,別擔(dān)心
狀態(tài)告訴用戶UI 元素的狀態(tài)。針對(duì)各種可能的狀態(tài)(從錯(cuò)誤到成功)進(jìn)行設(shè)計(jì)可以引導(dǎo)用戶完成整個(gè)旅程。
初創(chuàng)公司通常專注于快樂(lè)的道路——實(shí)現(xiàn)用戶目標(biāo)的無(wú)摩擦旅程——而未能針對(duì)道路上的坎坷進(jìn)行設(shè)計(jì)。但是,為了提供最佳體驗(yàn),請(qǐng)滿足以下?tīng)顟B(tài)(至少):
- 默認(rèn)
- 進(jìn)步
- 錯(cuò)誤
- 成功
- 空的
- 交互式(懸停、活動(dòng)、按下、禁用)
即使在這些類別中,專注于最關(guān)鍵的行動(dòng)也是有益的。因此,如果在不關(guān)鍵的用戶體驗(yàn)的一部分期間發(fā)生錯(cuò)誤(例如,用戶喜歡搜索結(jié)果項(xiàng)),則顯示一般錯(cuò)誤消息是可接受的。但假設(shè)購(gòu)買無(wú)法在票務(wù)網(wǎng)站上處理。因?yàn)檫@是一個(gè)風(fēng)險(xiǎn)更高的流程,所以您應(yīng)該通知用戶到底是什么導(dǎo)致了錯(cuò)誤。網(wǎng)絡(luò)問(wèn)題?付款方式被拒絕?行動(dòng)越重要,就越值得投資于上下文消息來(lái)修復(fù)錯(cuò)誤。
根據(jù)您的網(wǎng)站內(nèi)容,您可以選擇迎合其他狀態(tài),例如不完美狀態(tài)。過(guò)度優(yōu)化很容易,因此,如果超出了基本要求,請(qǐng)選擇可實(shí)現(xiàn)特定目標(biāo)的狀態(tài)。
以“足夠好”的圖像質(zhì)量為目標(biāo)
當(dāng)然,模糊的圖像必須得到修復(fù)。但是,如果您考慮較高的圖像質(zhì)量— 從Photoshop導(dǎo)出圖像時(shí)選擇中、高或極高質(zhì)量設(shè)置,或者在 70% 或 80% 壓縮之間進(jìn)行選擇,那么最好選擇較小的文件大小。如果您無(wú)法立即注意到兩個(gè)不同質(zhì)量的圖像之間的改進(jìn),您的用戶也不會(huì)。
較大的圖像可能會(huì)減慢頁(yè)面加載速度(用戶會(huì)注意到這一點(diǎn)),從而影響用戶體驗(yàn)、轉(zhuǎn)化率和 Google 排名。雖然您的產(chǎn)品應(yīng)該為有關(guān)圖像的決策提供信息(較大的圖像對(duì)奢侈品牌比對(duì)政府網(wǎng)站更具影響力),但總的來(lái)說(shuō),請(qǐng)使用您可以接受的最小文件大小。

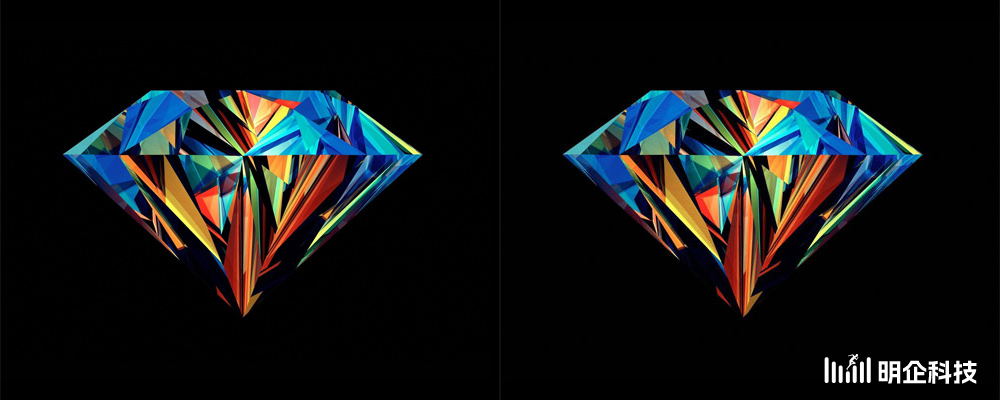
使用現(xiàn)成的圖標(biāo)集
有很多方法可以使新興產(chǎn)品脫穎而出。圖像學(xué)不是其中之一。
任何投資完全定制圖標(biāo)集的初創(chuàng)公司都是在浪費(fèi)資金,無(wú)論是自力更生還是融資。相反,選擇一個(gè)圖標(biāo)庫(kù),例如Google 的 Material Symbols。有時(shí),您可能需要現(xiàn)成的圖標(biāo)集不具備的特定圖標(biāo),但(謹(jǐn)慎地)添加到現(xiàn)有庫(kù)比從頭開(kāi)始創(chuàng)建圖標(biāo)更有效。
用戶和企業(yè)從初創(chuàng)公司對(duì)附加功能和更好可用性的投資中獲得的價(jià)值遠(yuǎn)高于獨(dú)特圖標(biāo)的價(jià)值。與一個(gè)看似有自定義圖標(biāo)集預(yù)算但又不想花錢修復(fù)錯(cuò)誤、可訪問(wèn)性差和性能不佳的初創(chuàng)網(wǎng)站進(jìn)行交互是令人困惑的。

對(duì)于動(dòng)畫(huà)來(lái)說(shuō),很簡(jiǎn)單
數(shù)字設(shè)計(jì)中的動(dòng)畫(huà)可以捕捉和引導(dǎo)注意力,提高可用性,增加讀者對(duì)數(shù)據(jù)的理解,并放大喜悅的時(shí)刻(例如在視頻游戲中達(dá)到新水平或完成購(gòu)買)。
但在 Web UI 中,花哨的動(dòng)畫(huà)在很大程度上是一種時(shí)間消耗,很容易使特定 UI 組件的范圍增加一倍、三倍或四倍。此外,滾動(dòng)觸發(fā)的動(dòng)畫(huà)(如視差滾動(dòng)或淡入)可能會(huì)適得其反,讓用戶感到沮喪,而不是讓用戶高興。
UI 中的任何動(dòng)畫(huà)都應(yīng)該是有目的的。因此,以視覺(jué)華麗為先決條件的奢侈品牌可能會(huì)采用精心設(shè)計(jì)的動(dòng)態(tài)圖形和動(dòng)畫(huà)來(lái)支持品牌期望——正如勞力士主頁(yè)上所見(jiàn)。但對(duì)于絕大多數(shù)品牌來(lái)說(shuō),Web UI 中沒(méi)有動(dòng)畫(huà)或最少有動(dòng)畫(huà)是避免可用性問(wèn)題并減少卡頓的最佳選擇。
不用擔(dān)心瀏覽器的細(xì)微異常
Web 瀏覽器以不同方式解釋字體粗細(xì)并分配垂直間距。各種操作系統(tǒng)使用自己的抗鋸齒方法以獨(dú)特的方式呈現(xiàn)字體。因此,根據(jù)用戶的瀏覽器和操作系統(tǒng)的不同,同一頁(yè)面的顯示效果會(huì)略有不同。在大多數(shù)情況下,不規(guī)則之處可以忽略不計(jì),并且不值得花費(fèi)資源來(lái)嘗試使頁(yè)面在所有瀏覽器中完全一致。
我曾與一些客戶合作,他們要求瀏覽器渲染是模型的副本,甚至將行高從 20 像素調(diào)整到 20.2 像素以達(dá)到完美。針對(duì)每個(gè)系統(tǒng)進(jìn)行優(yōu)化都會(huì)帶來(lái)永無(wú)休止的迭代的考驗(yàn),這會(huì)給用戶帶來(lái)什么好處?
您可能會(huì)花費(fèi)數(shù)百個(gè)小時(shí)嘗試優(yōu)化每一個(gè)細(xì)節(jié),但最終的輸出仍然與原始模型中的效果不太一樣。與其追逐這個(gè)難以捉摸的夢(mèng)想,不如繼續(xù)前進(jìn)。有更好的方法來(lái)創(chuàng)造價(jià)值,特別是對(duì)于初創(chuàng)公司而言。
不要嘗試針對(duì)每種可能的屏幕尺寸進(jìn)行優(yōu)化
設(shè)備尺寸、屏幕分辨率和像素密度的組合有無(wú)數(shù)種。響應(yīng)式設(shè)計(jì)根據(jù)用戶的屏幕尺寸調(diào)整內(nèi)容。雖然您應(yīng)該針對(duì)各種設(shè)備優(yōu)化您的網(wǎng)站,但針對(duì)視口像素分辨率的每種可能的組合進(jìn)行優(yōu)化是不現(xiàn)實(shí)的。
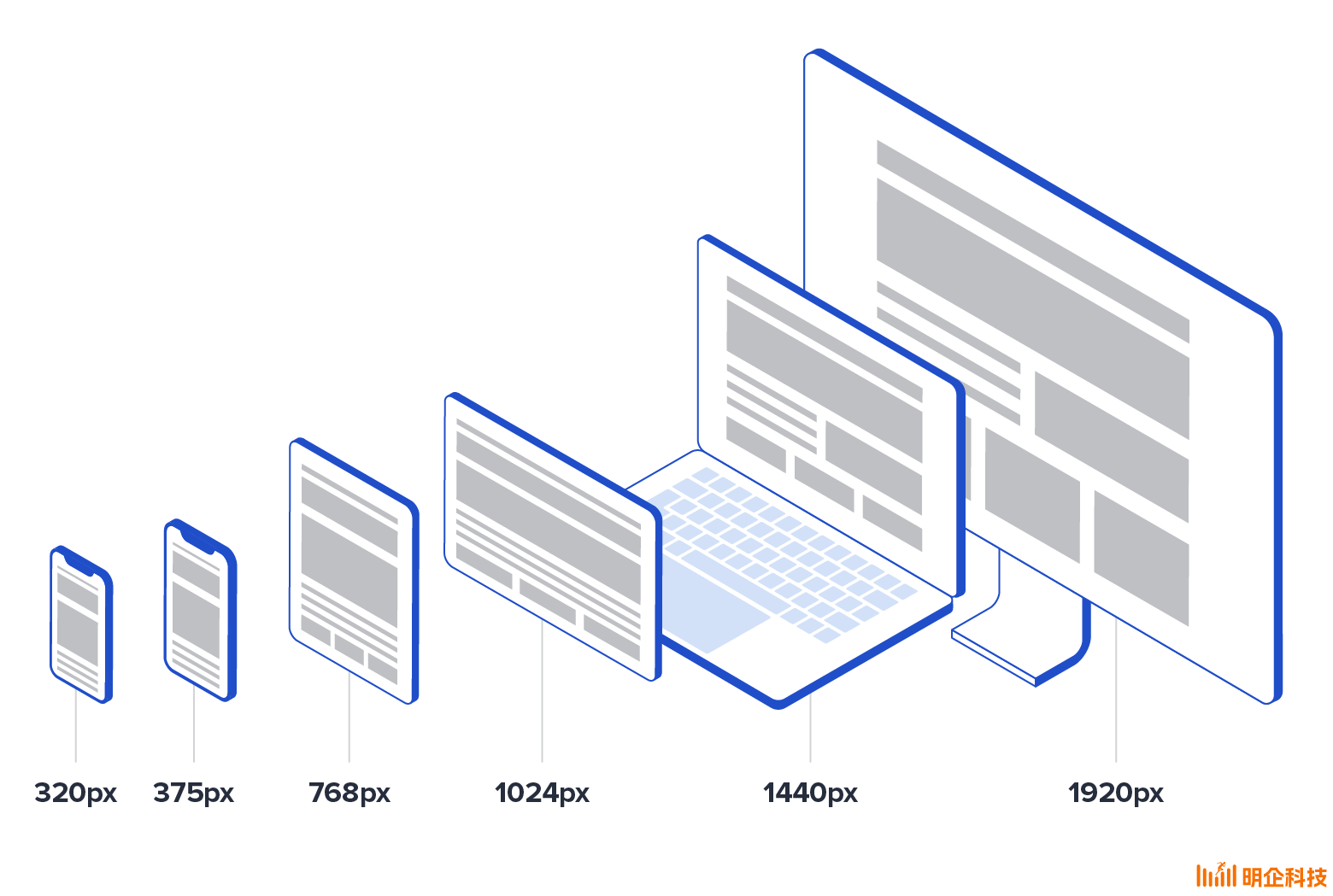
務(wù)實(shí)的方法是創(chuàng)建流暢的設(shè)計(jì)并針對(duì)三到六個(gè)斷點(diǎn)進(jìn)行優(yōu)化——在這些斷點(diǎn)上,網(wǎng)站將自動(dòng)轉(zhuǎn)換以在特定的屏幕尺寸上查看。下面是一組默認(rèn)的斷點(diǎn),范圍從最小的手機(jī)到大型顯示器。
對(duì)于處于斷點(diǎn)之間的設(shè)備,UI 中可能存在一些細(xì)微差異。也許在到達(dá)下一個(gè)斷點(diǎn)之前,在一個(gè)斷點(diǎn)的遠(yuǎn)端,空間利用率并不完美,或者某些元素可能看起來(lái)比理想情況更寬。UI 必須在所有斷點(diǎn)上可用(這是不可協(xié)商的),但針對(duì)幾種不同的手機(jī)、平板電腦和計(jì)算機(jī)尺寸進(jìn)行優(yōu)化將花費(fèi)大量時(shí)間和精力,而且沒(méi)有太多好處。
請(qǐng)查閱 Google Analytics、具體項(xiàng)目要求以及最常見(jiàn)屏幕分辨率的統(tǒng)計(jì)數(shù)據(jù),以確定適合您網(wǎng)站的斷點(diǎn)。例如,科技品牌可能會(huì)選擇不迎合最小和最便宜的手機(jī)尺寸(320 像素),而是根據(jù)受眾的首選設(shè)備專注于 360 像素。或者網(wǎng)絡(luò)分析可能會(huì)顯示來(lái)自大型顯示器的流量不到所有網(wǎng)絡(luò)訪問(wèn)的百分之一。在這種情況下,可能不值得花費(fèi)額外的設(shè)計(jì)和開(kāi)發(fā)時(shí)間來(lái)滿足該斷點(diǎn)。

元標(biāo)簽很重要
用戶對(duì)您產(chǎn)品的體驗(yàn)在他們登陸您的網(wǎng)站之前就開(kāi)始了。您內(nèi)容的鏈接在 Google 搜索結(jié)果、社交媒體平臺(tái)或直接消息中的顯示方式可以提示用戶點(diǎn)擊或不點(diǎn)擊。
優(yōu)化社交媒體共享網(wǎng)站經(jīng)常被初創(chuàng)公司忽視,但這是值得付出努力的。此比較顯示了未針對(duì)共享進(jìn)行優(yōu)化的文章與經(jīng)過(guò)優(yōu)化的文章之間的差異。
平衡法:務(wù)實(shí)的像素完美設(shè)計(jì)
設(shè)計(jì)速度很重要,但如果您的產(chǎn)品平庸,它就會(huì)被競(jìng)爭(zhēng)對(duì)手所掩蓋。相反,如果你等到完美后再推出,即使是再優(yōu)秀的產(chǎn)品也很難起步。
我經(jīng)常看到初創(chuàng)公司追求速度和降低成本而不是質(zhì)量。如果企業(yè)競(jìng)相征服新的利基市場(chǎng),速度可能是成功的關(guān)鍵,然而,大多數(shù)市場(chǎng)已經(jīng)飽和,即使新市場(chǎng)出現(xiàn),它也會(huì)迅速飽和。(例如, ChatGPT火爆后,2023 年第一季度推出了 150 多個(gè)人工智能聊天機(jī)器人應(yīng)用程序。)
采用務(wù)實(shí)的像素完美方法的設(shè)計(jì)師通過(guò)專注于真正為產(chǎn)品增值的內(nèi)容并放棄那些不增值的內(nèi)容來(lái)平衡質(zhì)量和速度。憑借商業(yè)思維,他們明白加快生產(chǎn)往往會(huì)降低產(chǎn)品和服務(wù)的質(zhì)量,最終損害價(jià)值。他們通過(guò)快速創(chuàng)建高質(zhì)量的用戶體驗(yàn)來(lái)幫助初創(chuàng)公司驗(yàn)證其產(chǎn)品與市場(chǎng)的契合度。
[務(wù)實(shí)的像素完美:平衡設(shè)計(jì)質(zhì)量和速度的宣言]網(wǎng)址:http://m.nasaisai.com/aboutus/detail_872.htm 轉(zhuǎn)載需注明出處。
- 祝您端午安康,愿安康與你長(zhǎng)相伴,歲歲皆歡愉
- 2025春假放假通知
- 標(biāo)準(zhǔn)網(wǎng)站與門(mén)戶網(wǎng)站:它們有何不同?
- 如何制作更好的關(guān)于我們頁(yè)面?
- 如何通過(guò)網(wǎng)站增加 B2B 銷售業(yè)績(jī)
- 最佳的數(shù)字營(yíng)銷策略是什么?
- 月圓人團(tuán)圓,中秋節(jié)快樂(lè)
- IT 外包服務(wù)及其選擇理由
- 如何提高網(wǎng)站權(quán)重:5 個(gè)可操作的技巧
- 如何在人工智能時(shí)代從頭開(kāi)始啟動(dòng) SEO 計(jì)劃
- 選擇一家專業(yè)網(wǎng)站建設(shè)公司,需要注意那些細(xì)節(jié)?
- 了解域名系統(tǒng) (DNS)
網(wǎng)站建設(shè)套餐
網(wǎng)站建設(shè)優(yōu)勢(shì)企業(yè)官網(wǎng)建設(shè)品牌創(chuàng)意網(wǎng)站電子商務(wù)網(wǎng)站微信開(kāi)發(fā)手機(jī)網(wǎng)站建設(shè)成品網(wǎng)站建設(shè)閱讀推薦
上海做網(wǎng)站公司設(shè)計(jì)制作濕琦… 上海閔行網(wǎng)站設(shè)計(jì)公司哪家好… 購(gòu)物網(wǎng)站常用功能模塊介紹 閔行網(wǎng)站制作網(wǎng)站架構(gòu)圖如何… 做一個(gè)公司網(wǎng)站需要多少錢 網(wǎng)站后臺(tái)設(shè)計(jì)思路:做網(wǎng)站如… 松江做網(wǎng)站建設(shè)的公司哪家服… 在上海做一個(gè)購(gòu)物商城網(wǎng)站需… 上海網(wǎng)站建設(shè)經(jīng)驗(yàn):2017… 公司做網(wǎng)站域名空間從哪里買…網(wǎng)站建設(shè)流程
需求分析
費(fèi)用計(jì)算
簽訂協(xié)議
創(chuàng)意設(shè)計(jì)
修改反饋
網(wǎng)站測(cè)試
售后維護(hù)